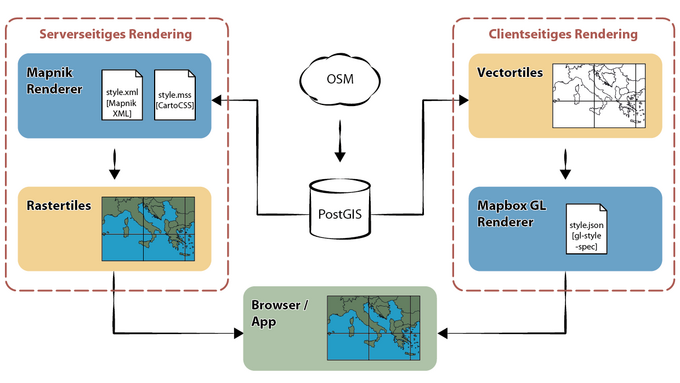
Serverseitiges Rendering
Die Geodaten für die Kartenapp von komoot werden unter anderem aus der OpenStreetMap (OSM) abgeleitet und über verschiedene Schnittstellen als Bildkacheln bereitgestellt. Diese sogenannten Rastertiles (Bildkacheln) werden über die freie Javascript Bibliothek Leaflet auf mobilen Endgeräten oder im Browser als nahtloses Mosaik dargestellt. Für die Optimierung der Karte musste zunächst die bisher genutzte Style-Sprache Mapnik-XML durch CartoCSS abgelöst werden, da CartoCSS mehr Möglichkeiten bei der Gestaltung und eine bessere Übersicht über die vielen Gestaltelemente der mobilen Karte bereitstellt. Zwar wird im späteren Rendering-Prozess der Kartenstil aus CartoCSS in das Mapnik-XML-Format kompiliert, da CartoCSS aber leichter zu lesen ist, wird durch die Verwendung von CartoCSS als Auszeichnungssprache der eigentliche Gestaltungsprozess optimiert (siehe hierzu Abb. 1 links: Serverseitiges Rendering). Somit ist die Übertragung in das CartoCSS-Format ein wesentlicher Bestandteil der Kartenoptimierung

Clientseitiges Rendering
In einem zweiten Ansatz wurde der Kartenstil in das MapBox GL JSON- Format übertragen, um die Cutting Edge Technologie des clientseitigen Renderings (Vektorkachelung) zu evaluieren. Der Vorteil des clientseitigem Renderings liegt in der direkten Verwendung von Vektordaten (Abb. 1 rechts: Clientseitiges Rendering). Diese sind vom Datenvolumen kleiner als Rasterdaten, wodurch die Übertragung des Kartematerials auf das mobile Endgerät beschleunigt wird. Des Weiteren ist die Karte durch die clientseitige Erzeugung stets für die Anzeige auf dem Endgerät angepasst. Allerdings war diese Technologie zum Zeitpunkt der Evaluierung noch im Entwicklungsstadium und wurde währenddessen vom Hersteller innerhalb der Syntax teilweise stark verändert. Daraus ergab sich eine ständige Anpassung der Entwicklerumgebung. Probleme traten vor allem dann auf, wenn Programmbibliotheken aktualisiert wurden und der eigene Arbeitsstand nicht mehr mit der Anwendung kompatibel war.